There's a new Dark Sky for iOS out. If you're interested in weather apps, I suggest checking it out.
 |
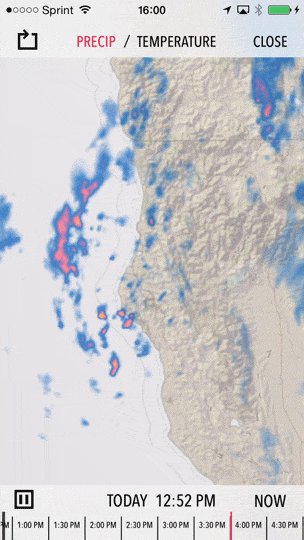
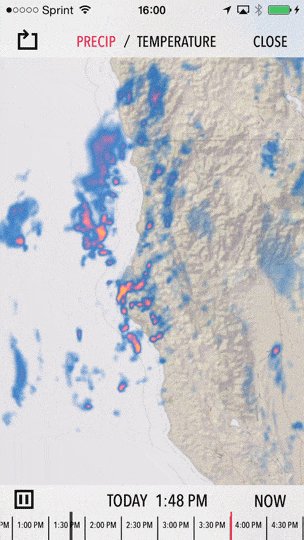
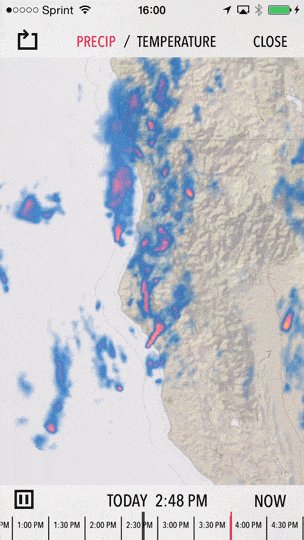
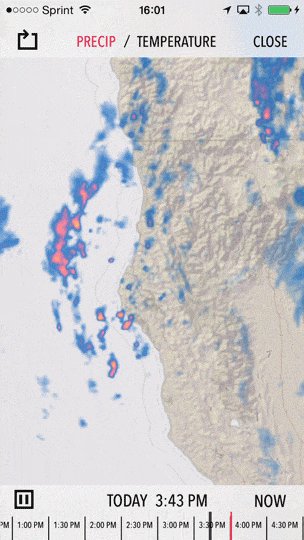
| Terrible weather is pretty! |
Forecast.io is one of my favorite clients (translation: They pay on time), but whenever they ask for something it's going to be hard. This was no exception.
Tile Loading
Dark Sky has a ton of custom logic in it, not to mention all the custom data they feed it. But large parts are using standard WhirlyGlobe-Maply. The tile loading logic, for instance, is all in there.
Let's review. For the globe, we start loading at level 0 and work our way down.
 |
| I will reuse this at least 5 more times. |
The app does something funkier when you're zoomed in, but let's ignore that. This approach works well for the globe, but for one problem: Animation means frames.
So let's say you're loading 20 frames of animation to show the weather changing over the course of a day. That means you have to load each tile 20 times. Sure, you can do it in parallel... but still. It takes a while.
Progressive Tile Loading
 Adam at Forecast.io wanted something better. "Couldn't we load individual frames" he said? "Sure", I said. "Just let me renew my Xanax prescription and we'll give it a try."
Adam at Forecast.io wanted something better. "Couldn't we load individual frames" he said? "Sure", I said. "Just let me renew my Xanax prescription and we'll give it a try."
And now WG-Maply can load frames progressively. That means it'll start at your most important frame and work its way outward. It'll load depth first, so that first frame looks good everywhere and then work outward to the less important frames.
You can set the frame priorities yourself, change them on the fly, and get feedback on what is properly loaded. When the user moves, we start loading at the most important frame again, then work on the others.
That Sounds... Complicated
Why yes, voice in my head that may never, ever go away, it is complicated! It's not all that hard to use, though. You provide your tile sources as normal and let the loader do its thing. If you want to tell the user what's going on, there's a callback for that.
Weather apps are the most obvious users here, but anything with animation is fair game. I'd love to see some data visualization apps using this feature.
