A few weeks ago we put together an app called
WhirlyViz. And then I got busy with other things.
Android and vectors maps, if you're curious.
 |
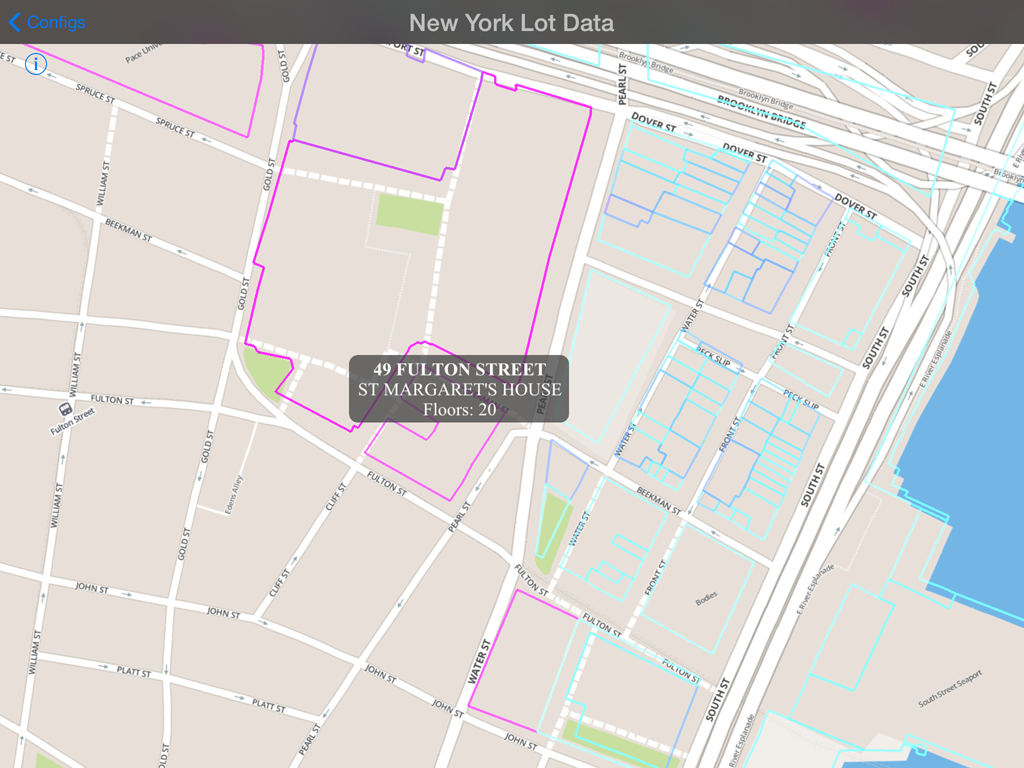
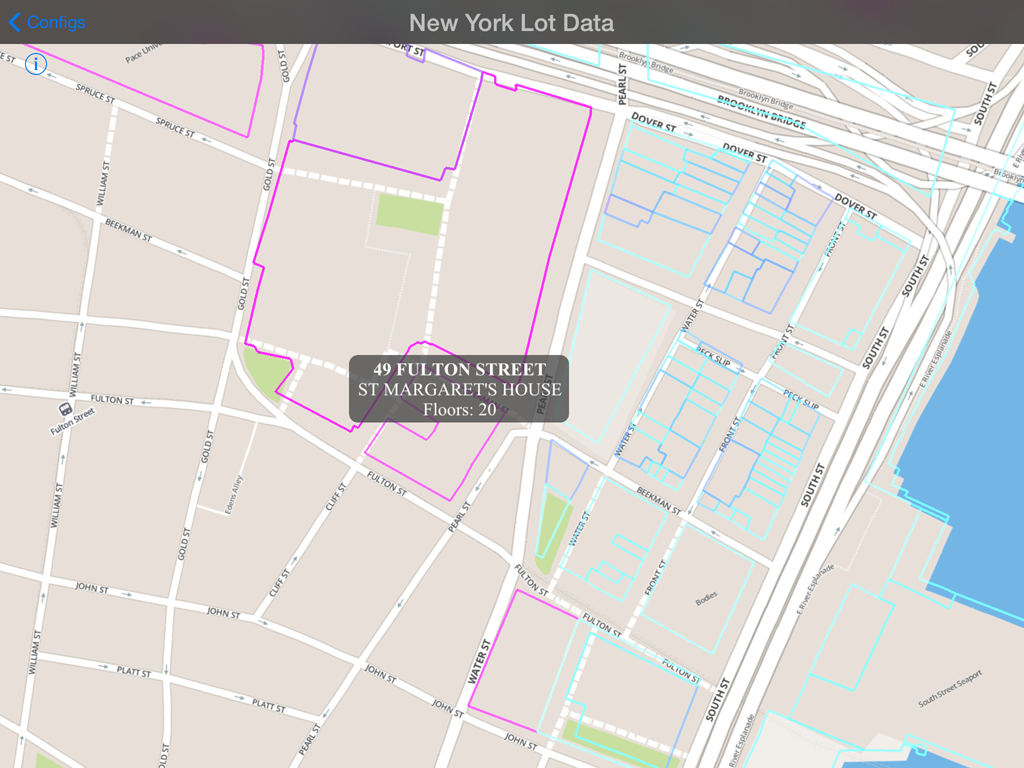
| Property in New York that you do not own. Nor I. |
What is WhirlyViz?
WhirlyViz is a geospatial display app for iPhone and iPad. It displays data, like vectors and maps, in relation to each other. Then it lets users interact with the data. Oh, and it's free.
It's an outgrowth of client and user projects. A lot of my users slap a few vectors on top of a base map and then let the user tap on them. I figured I could automate that case.... as well as some more interesting ones.
 |
| Seriously, there's a country that eats a lot of meat. |
I'm not ready to roll out the
complicated cases yet. They get
complicated. But the simple cases are ready to go.
GeoJSON Overlay in WhirlyViz
Ever wanted to display a GeoJSON file on your iPad? Yes, you could use Leaflet and Safari. Ever wanted it to be fast and not annoying? Well, I can hook you up.
 |
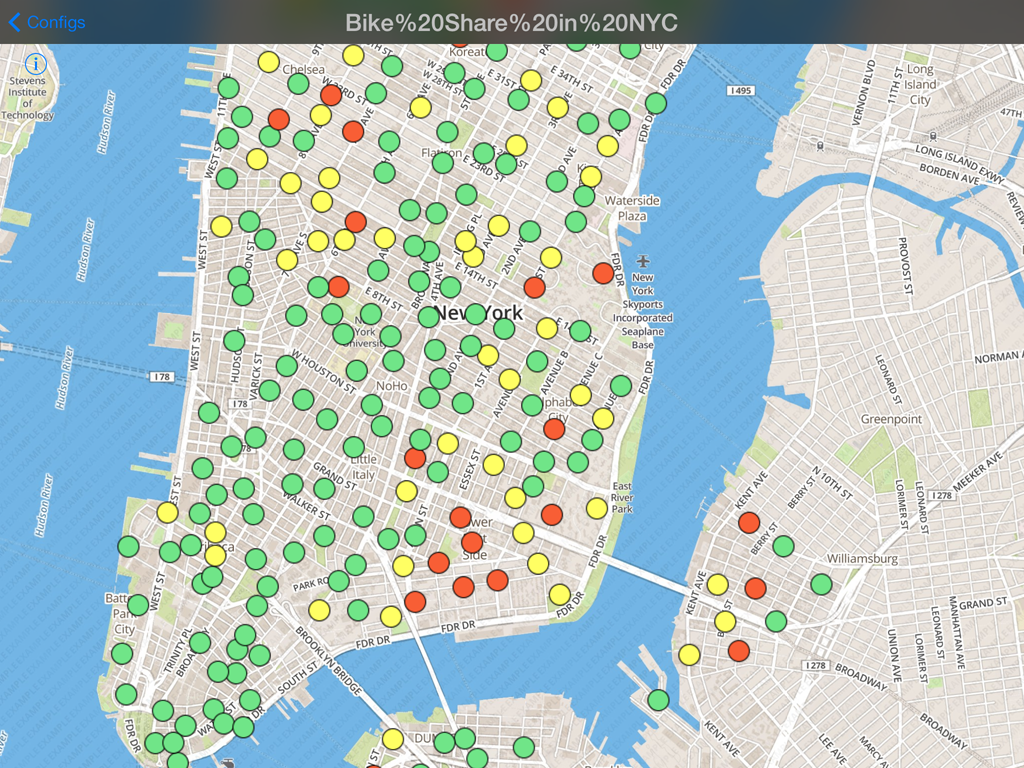
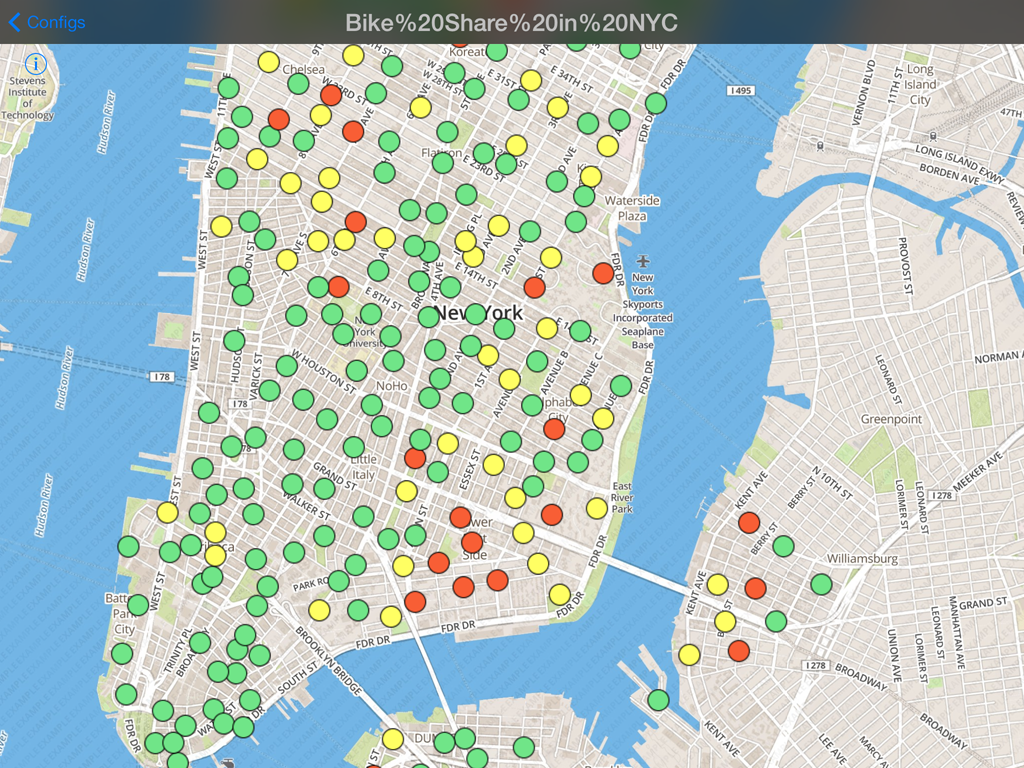
| Dude, I could have totally had a bike, like, two years ago. |
That's an incredibly old snapshot of New York bike share availability. It's just a GeoJSON file slapped on top of a standard MapBox basemap.
And you can make these yourself! It's actually quite easy. First, some examples.
WhirlyViz URL Examples
First off, you need to install
WhirlyViz on your iPad or iPhone. Go ahead, I can wait.
Now come back to this page in Safari and click on the links below.
Chicago zip codes displayed in red on a globe
Chicago Zip Codes
Country-like regions from Natural Earth Data
Admin 0 boundaries (sort of countries) from NaturalEarthData
An example with a handful of bars in Washington, DC using icons
Bars in Washington, DC
A snapshot of city bike share stats from New York also using icons
BikeShare in New York, NY
Load up any of these and tap on the vectors. You'll see the attributes on the GeoJSON data.
Anatomy of a WhirlyViz URL
Did you know you could make custom URLs for iOS apps? Well you can. Developers do it all the time. All WhirlyViz URLs start out like so:
That tells iOS we want to invoke WhirlyViz and it tells WhirlyViz to get ready to display something. Then we have a bunch of arguments.
- name=<name> The display name the user sees up top.
- basemap=<url> The json file describing the basemap we'd like to see
- geojson=<url> A GeoJSON file to slap on top of the basemap
- type=<globe/map2d> Whether we want a 2D map or a 3D globe
- vecwidth=<width> Width of any following vectors
- veccolor=<hex color> Color of any following vectors
- vecfilled=<yes/no> Whether or not vectors are filled
- clearcolor=<hexcolor> The background color for the globe
The Chicago zip code example is constructed like this.
And here's what it's doing:
- Puts the name "Chicago Zip Codes" up top.
- Tosses down an example MapBox basemap.
- Puts up a zipcode GeoJSON file with vector outlines in red.
- Puts up the same zipcode file with translucent red filled polygons.
You can make those yourself. It's really not that hard. I like to construct them in email and mail them to myself on the device.
Future of WhirlyViz
On the complicated side, there's a lot to do. WhirlyViz has some crazy features that'll take a while to shake out. Some actual clients using it might be nice.
On the simpler side, I'm happy to add features to the GeoJSON display. The
styles github supports would be a good start. Just try it and let me know what you did!