|
| Things are calm now, but an eruption of orange pins can happen at ANY TIME. |
What It Is
I'll just borrow their text to describe it.
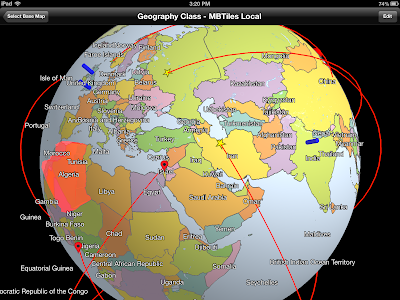
Symantec Protection Center Mobile 1.0 provides you a view of live security threats across the globe as well as executive summary of your organization’s security posture.
Only, ya know, with a spinny globe! It's quite fun to play with. I sometimes use it at trade shows because it has a self actuating mode. It will spin from threat to threat on its own if you let it.
How It Uses the Globe
In many ways, this is the quintessential WhirlyGlobe app. It makes good use of pre-2.0 features like the static blue marble texture set and lots of vectors. They use markers for points and labels too. And hey, they made a video.
The absolute best part of the app is that I didn't write a single line of it. They did ask a few questions and did some careful due diligence on the open source libraries I use, but otherwise it was a delightful surprise when it came out. In November.... yeah, I don't know why I'm just getting around to writing about it.
More Apps Like This
I don't know why there aren't more apps like this one. This is pretty much what I designed WhirlyGlobe version 1 to do. What WhirlyGlobe 1.x really did was attract the high performance iPad melting map display crowd.... which resulted in WhirlyGlobe-Maply 2.x, so no complaints, but I was expecting to see more of this sort of app.
If you're looking to make a fairly straightforward spinny globe app that integrates well with your own business logic, I'd check this one out. They did a very nice job.