There's a lot of cool stuff in WhirlyGlobe-Maply 2.4. It's been about a year since 2.3, so there'd better be.
 |
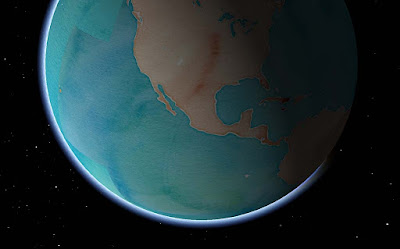
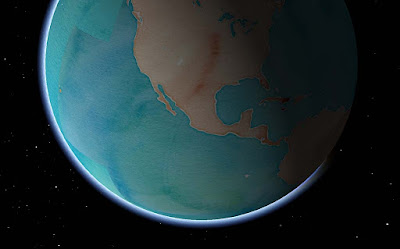
| Stamen Watercolor + atmosphere = Wha? |
Let's start with the popular stuff, move on to the pretty stuff and then round it up with everything else.
Basemaps
Remotely pageable image basemaps are the single most used feature in the toolkit. Version 2.4 introduces a new way to specify them. Rather than use the base URL and let the toolkit figure out how to add the
level,
x and
y you can just tell it.
Give the
MaplyRemoteTile source a URL with
{x},
{y} and
{z} in it. We'll just replace the level
{z} and the location
{x} and
{y} with the tile ID as required. This means you can shove whatever other junk you need into that URL, like your access token. Take a look at
this tutorial for an example.
Cocoapods
The Podspec is back, at least in beta form. You can find a
WhirlyGlobe.podspec in the develop branch and, in combination with a tag (v2.4_beta8) you can use it right now. I'll update the official one when we release.
Atmosphere & Night/Day Shading
You'd think I'd have done atmosphere long ago. You'd be wrong, it's not all that useful. But it sure looks cool! And, okay, hardware is a lot faster now.
 |
| It does look cool, I'll admit. |
There's a new shader for when you're zoomed out and one for the ground itself. I can add the shader you need when you're zoomed way in looking toward the horizon if necessary. And by necessary, I mean I accept cash and checks.
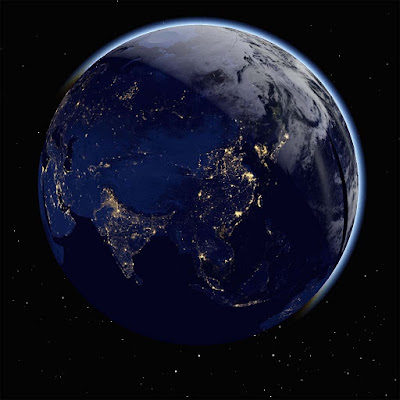
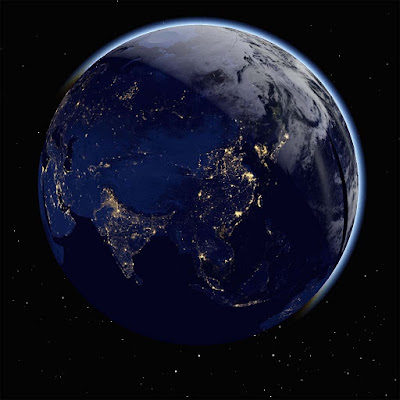
The night/day shading requires two sets of image basemaps. You can see the ones I'm using the ComponentTester app. Just turn on the "
Stars and Sun" and "
Night/Day Images - Remote". Which brings us to....
Stars, Sun & Moon
That's right, you can show the sun, moon, and stars in their (maybe) correct positions. I'm reasonably certain about the sun, less so about the moon and not so much on the stars. It sure does look cool, though.
 |
| We're all going to die! |
You might want to supply your own sun texture if mine doesn't amuse you. It amuses me. Consult the
Component Tester app for the details.
Some of these features are cheap to run, some aren't. For full atmosphere, you'll want some decent hardware for the fragment shaders. Please don't overuse them. I know you'll overuse them.
Particle Systems
We've got particle systems now! They look awesome! I have no examples I can show you! Because client!
This is one of those advanced features, I'm afraid. Drawing them is easy enough, but feeding them is work. We're planning a nice example for the next version.
Elevation
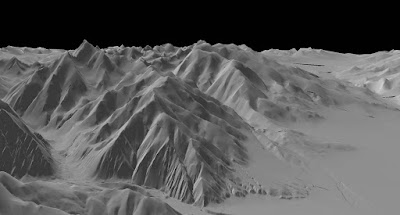
This is another one of those cool features that people love, but rarely have money to pay for. Well, someone finally did, so here you go.
 |
| It's just very gray right there. Desert or something. |
Specifically, this is support for Cesium's mesh terrain format. You can get that from them and I like how it's structured.
At this point we just have elevation. Cesium structures its terrain in a different tiling system from everything else, so we can't overlay images. Future version, I think.
3D Models
The toolkit has support for true 3D models now, particularly
Wavefront OBJ, a file format old enough to vote. Obviously something newer would be nice. Again, send your requests in the form of cash or check.
In addition to the model support, we can now do proper OpenGL ES based instancing. This means you can have a bunch of these things moving around without using up all your memory. And they can move, but more on that later.
There's also support for raw geometry. If you can't specify your geometry through one of the standard ways, you can just start throwing triangles at the toolkit. Obviously an advanced feature.
Shapes
3D shapes are like models, but much simpler. This version added extruded shapes, which is nice for things like arrows.
 |
| Shading. Is a thing that could use work. |
You can control the location and orientation of shapes more precisely now too, with direct access to the matrix. Shapes can, in some cases, be converted to models. That's useful if you have a lot of them and want to make use of the model instancing optimizations.
Motion
Used to be you had to remove and add the same object repeatedly to make it move. That's fine for one or two objects, but what about 2000?
Screen markers & labels in 2D and models and shapes in 3D all have Motion variants that take end points and durations. In combination with the new fade and enable times, you can do some tricky, tricky things.
If you're moving one or two objects, don't bother with this. If you're moving a few thousand, it's useful. The motion is shader based, making it very efficient.
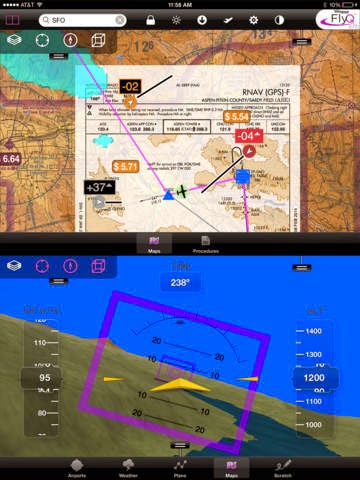
Animation State & Viewpoint Control
Controlling where the user is looking at has been annoying in the toolkit, particularly when heading and tilt are involved. Now you can control it very precisely, even animate it.
Take a look at the WhirlyGlobeViewControllerAnimationState in the WhirlyGlobeViewController. There are methods for getting and setting that state, as well as animating and interpolating between states. There's even a delegate for doing your own animations.
Mapbox Vector Tiles
There's been a lot of work on Mapbox Vector Tiles, but it's advanced stuff. I'll write up a user's guide to their vector tiles with WhirlyGlobe-Maply... one of these days. You can use them, with a lot of caveats.
 |
| Courtesy National Geographic. |
As a transport mechanism, the toolkit can handle some pretty interesting stuff, like vectors and images. We're doing that with
National Geographic World Atlas.
Styles are more complex. Right now you can specify a style sheet with Mapnik XML, which is a little hard to work with. Mapbox GL Style sheets are partially implemented, but that format is in flux right now.
It's very much for advanced users at the moment. I'd like to change that in the future.
Performance & Twiddly Stuff
There are a bunch of features which, while important, are very boring if you're not writing a big, complicated app. Course, those are my customers, so let's dive in.
Texture atlases have been in there for a while, but now they're exposed at the high level. Take a look at the addTexture:desc:mode: method in the WhirlyGlobeBaseViewController. That's a rather flexible way to add textures standalone or to the atlas and replaces all the other addTexture methods. And texture atlases are very, very fast.
Billboards have been in there for a while, but can now be specified with a MaplyScreenObject. With that, you control the layout and use text that taps directly into the glyph engine. Fast & memory efficient. Expect to see more use of MaplyScreenObjects in the future.
Getting close to the ground has always been a problem, but it should be no more. There were a variety of centering and offset fixes for a variety of visible features.
Selection supports absolutely everything now, from moving labels to polytopes to 3D model instances. Not a lot of fun to write, but important.
Most objects now support vertex attributes. You can send these along for the ride through the system and then read them in your own custom MaplyShaders. For the handful of you that write custom shaders, use it for passing in things like height and then shading based on elevation.
Widened vectors have been in there a while, but they're not heavily used outside of vector tiled maps. There are some improvements and bug fixes that should help.
Screen based texture application is now available. That makes texture application for an areal feature look logical in the 2D display.
Absolutely everything is thread safe (probably). My high end users make heavy, heavy use of dispatch queues so you can hit the toolkit from just about anywhere now. If you're chasing performance, do your adding and removal in a dispatch queue, or several. The toolkit can handle it and it works well on anything newer than an iPhone4.
Crashes & Bug Fixes
Version 2.4 includes a veritable metric ton of fixes for layer teardown, view controller teardown, dispatch queue teardown (or lack thereof) and all sorts of other weird corner cases. Thanks to everyone who gave me access to their
Crashlytics accounts! Yes, I know it's called
Fabric now, but that's a dumb name.
One bug a lot of you had seen is the BigDrawable crash. Turns out that was related to running low on memory, but was not caused by running out of memory. Despite my attempts to deny it, it was real and it's now fixed.
Conclusion
That's about it for 2.4. It's a huge release and it's taken far too long for me to get it out. Let's see if we can do better next year, eh?
And the best way to make that happen is to buy a
Support Contract! If I get a few more signups, I'll start doing nightly builds and try out monthly releases.






























.jpeg)








